Code:
<button id="start">開始</button>
<button id="stop">停止</button>
<div id="progress"></div>
<div id="result"></div>
<script>
/**
* ボタン 出力エリア
*/
const start = document.getElementById('start'),
stop = document.getElementById('stop'),
progress = document.getElementById('progress'),
result = document.getElementById('result');
/**
* 音声認識
*/
const rec = new (window.SpeechRecognition || window.webkitSpeechRecognition)();
/**
* 音声認識の設定
*/
rec.lang = 'ja-JP';
rec.interimResults = true;
rec.continuous = true;
/**
* エラー時
*/
rec.onerror = (e) => {
if (e.error == 'not-allowed') {
alert('マイクのアクセスを許可してください');
}
};
/**
* 結果出力
*/
rec.onresult = (e) => {
let results = e.results, i, l;
for (i = e.resultIndex, l = results.length; i < l; i++) {
if (results[i].isFinal) {
result.innerHTML += results[i][0].transcript + '<br>';
progress.innerText = '';
}
else {
progress.innerText = results[i][0].transcript;
}
}
};
/**
* 開始イベント
*/
start.addEventListener('click', (e) => {
rec.start();
});
/**
* 停止イベント
*/
stop.addEventListener('click', (e) => {
rec.stop();
});
</script>
JSで簡単に試せる、リアルタイム文字起こし(音声認識)の使い方を紹介していきます。
文字起こしには、マイクデバイスから音声を認識する方法と、事前に準備した音声ファイルをアップロードして、それを認識する方法があります。今回紹介するものは「マイクデバイスからの音声認識」となります。
PCにマイク環境がない場合は、スマホのブラウザでも実行可能です。
※ 確認環境 Chromeブラウザ
文字起こしには、マイクデバイスから音声を認識する方法と、事前に準備した音声ファイルをアップロードして、それを認識する方法があります。今回紹介するものは「マイクデバイスからの音声認識」となります。
PCにマイク環境がない場合は、スマホのブラウザでも実行可能です。
※ 確認環境 Chromeブラウザ
使い方
音声アクセスの許可・実行
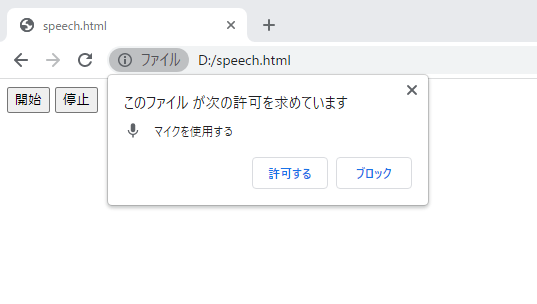
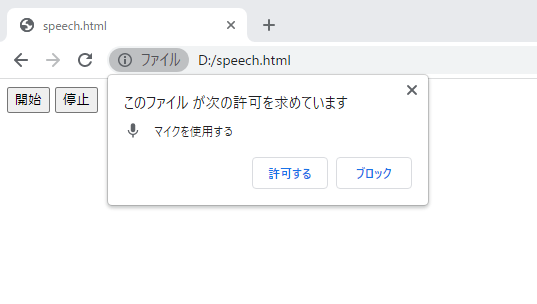
「開始」ボタンを押下すると、ブラウザに音声アクセスの許可を求める通知が出てきます。

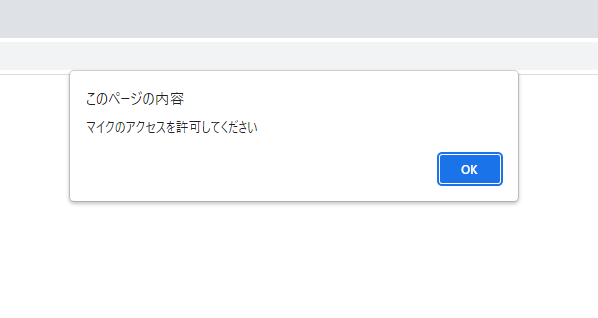
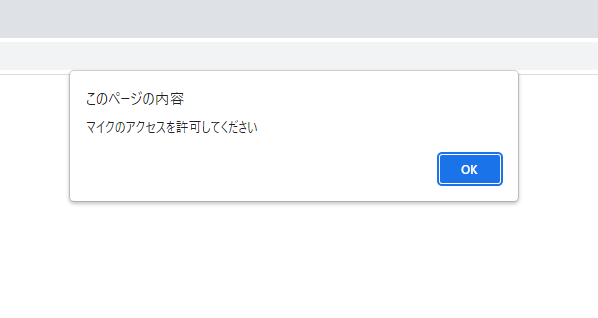
許可を行わない状態で実行すると、not-allowedエラーが発火します。

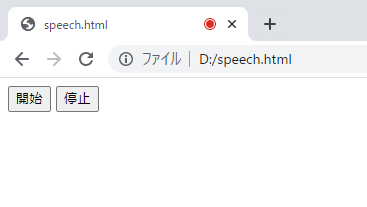
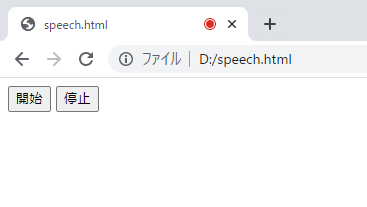
許可すると、ブラウザのタブ部分に赤い丸印が表示され、音声認識が開始されていることがわかります。

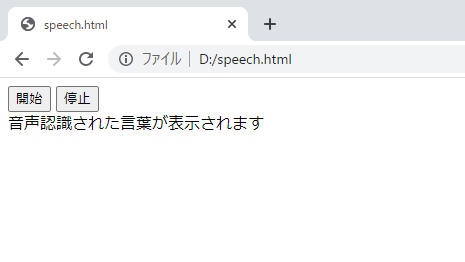
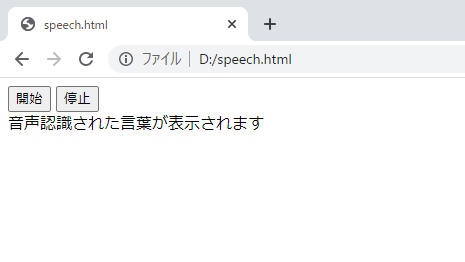
赤い丸印が表示されている時に、マイクに向かって声を発すると、文字起こしを行ってくれます。


許可を行わない状態で実行すると、not-allowedエラーが発火します。

許可すると、ブラウザのタブ部分に赤い丸印が表示され、音声認識が開始されていることがわかります。

赤い丸印が表示されている時に、マイクに向かって声を発すると、文字起こしを行ってくれます。

説明
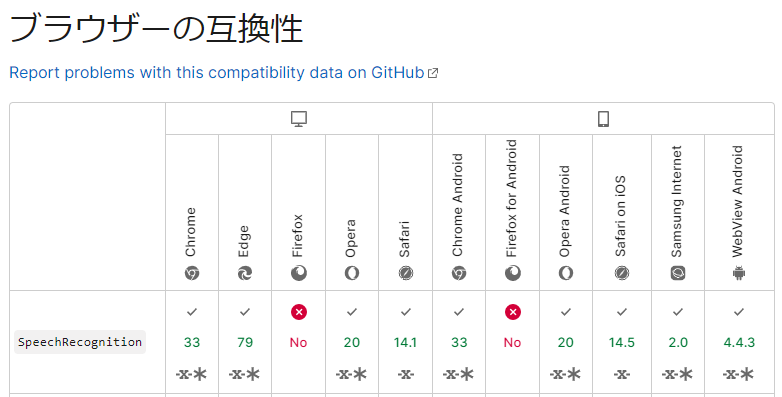
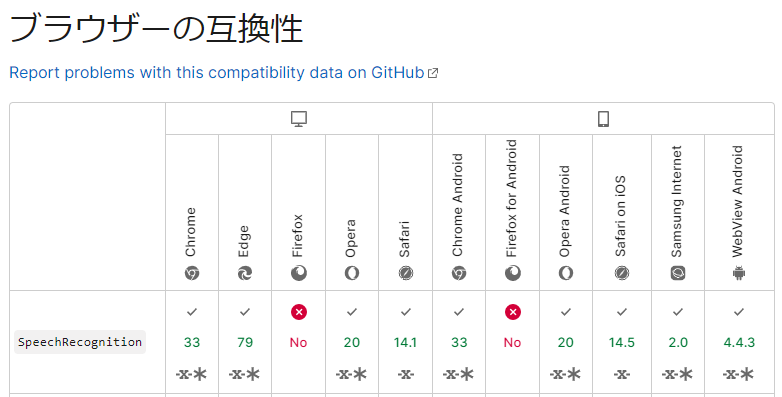
SpeechRecognition
Code:
const rec = new (window.SpeechRecognition || window.webkitSpeechRecognition)();
ウェブ音声APIのインスタンスを作成します。
※ Chromeでは、サーバーベースの認識エンジンを利用しているらしく、オフライン状態では使用できないので注意が必要です。

引用元:MDN Web Docs
※ Chromeでは、サーバーベースの認識エンジンを利用しているらしく、オフライン状態では使用できないので注意が必要です。

引用元:MDN Web Docs
音声認識の設定
rec.lang = 'ja-JP';
rec.interimResults = true;
rec.continuous = true;
rec.lang
認識する音声の言語を指定します。
指定のない場合はHTMLのlang属性になります。
rec.interimResults
音声認識中の途中経過を返すかどうかを決めます。
途中経過とは、話している最中に出力される文言のことで、漢字への変換や、桁数の多い数字を一時的に出力しておく機能です。
今回のプログラムでは途中経過は<div id=”progress”></div>に出力されます。
途中経過をOFFにしたところで、出力される結果は変わりません。
rec.continuous
音声認識が行われるたびに、継続的に結果を返すのかどうかを決定します。
認識する音声の言語を指定します。
指定のない場合はHTMLのlang属性になります。
- ja-JP:日本語
- en-US:英語(アメリカ)
- zh-CN:中国語(簡体字)
rec.interimResults
音声認識中の途中経過を返すかどうかを決めます。
途中経過とは、話している最中に出力される文言のことで、漢字への変換や、桁数の多い数字を一時的に出力しておく機能です。
今回のプログラムでは途中経過は<div id=”progress”></div>に出力されます。
途中経過をOFFにしたところで、出力される結果は変わりません。
rec.continuous
音声認識が行われるたびに、継続的に結果を返すのかどうかを決定します。
エラー時
Code:
rec.onerror = (e) => {
if (e.error == 'not-allowed') {
alert('マイクのアクセスを許可してください');
}
};
音声認識中、エラーが発生した際に発火します。
エラーメッセージnot-allowedは、ブラウザに許可を与えられていない時に出ます
エラーメッセージnot-allowedは、ブラウザに許可を与えられていない時に出ます
結果出力
Code:
rec.onresult = (e) => {
let results = e.results, i, l;
for (i = e.resultIndex, l = results.length; i < l; i++) {
if (results[i].isFinal) {
result.innerHTML += results[i][0].transcript + '<br>';
progress.innerText = '';
}
else {
progress.innerText = results[i][0].transcript;
}
}
};
音声認識した結果を出力します。
isFinalは、認識が完了した際にtrueとなります。
それ以外の場合は、音声認識中の途中経過となります。
サンプルでは、完了した際に改行を付与し、出力しています。
isFinalは、認識が完了した際にtrueとなります。
それ以外の場合は、音声認識中の途中経過となります。
サンプルでは、完了した際に改行を付与し、出力しています。
開始イベント
Code:
start.addEventListener('click', (e) => {
rec.start();
});停止イベント
Code:
stop.addEventListener('click', (e) => {
rec.stop();
});
音声認識を停止します。
それ以降の音声認識は行われません。
サンプルに記載はありませんが、rec.onendが発火します。
それ以降の音声認識は行われません。
サンプルに記載はありませんが、rec.onendが発火します。
応用
連続認識
Code:
/**
* 再実行
*/
rec.onend = (e) => {
rec.start();
};
SpeechRecognitionは無音の状態が一定時間経過すると、rec.onendが発火し、音声認識が停止してしまいます。
rec.onendにrec.start()を記載しておけば、停止と同時に再開するので、終了することなく認識し続けることが可能になります。
rec.onendにrec.start()を記載しておけば、停止と同時に再開するので、終了することなく認識し続けることが可能になります。
まとめ
今回はJSで文字起こし(音声認識)を行う方法について解説しました。
SpeechRecognitionは、無料で簡単に実装できる上に、精度も良いので、文字起こしを実装する際に重宝すると思います。
ただ、一人の声を認識する分には問題ありませんが、複数人での会話を認識させようとしても、誰が何を話したかまで認識出来ないので注意が必要です。
それでも面倒な文字起こし(議事録の作成など)を自動化出来るのは素晴らしい!(手直しは必要ですが)是非、ご活用ください!
SpeechRecognitionは、無料で簡単に実装できる上に、精度も良いので、文字起こしを実装する際に重宝すると思います。
ただ、一人の声を認識する分には問題ありませんが、複数人での会話を認識させようとしても、誰が何を話したかまで認識出来ないので注意が必要です。
それでも面倒な文字起こし(議事録の作成など)を自動化出来るのは素晴らしい!(手直しは必要ですが)是非、ご活用ください!