Chart.jsは様々な形式のチャート、グラフを簡単に描画することのできるJavascriptのライブラリです。
今回はそんなチャート作成には欠かせないChart.jsの導入方法や、チャートの描画方法などを説明したいと思います。
今回はそんなチャート作成には欠かせないChart.jsの導入方法や、チャートの描画方法などを説明したいと思います。
導入方法
CDNの取得
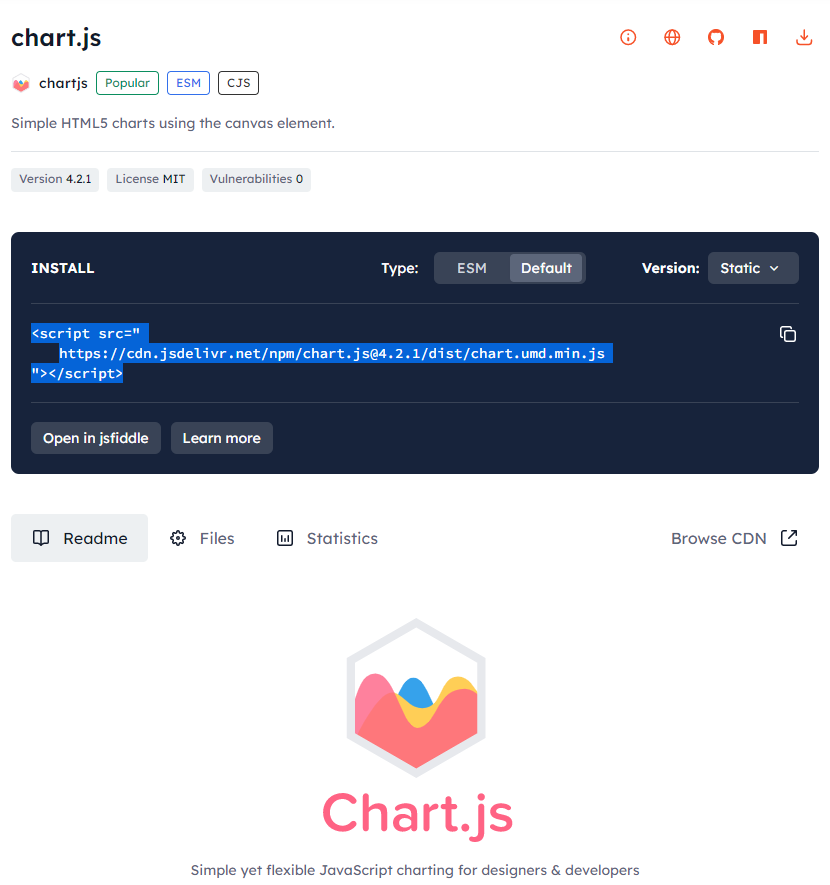
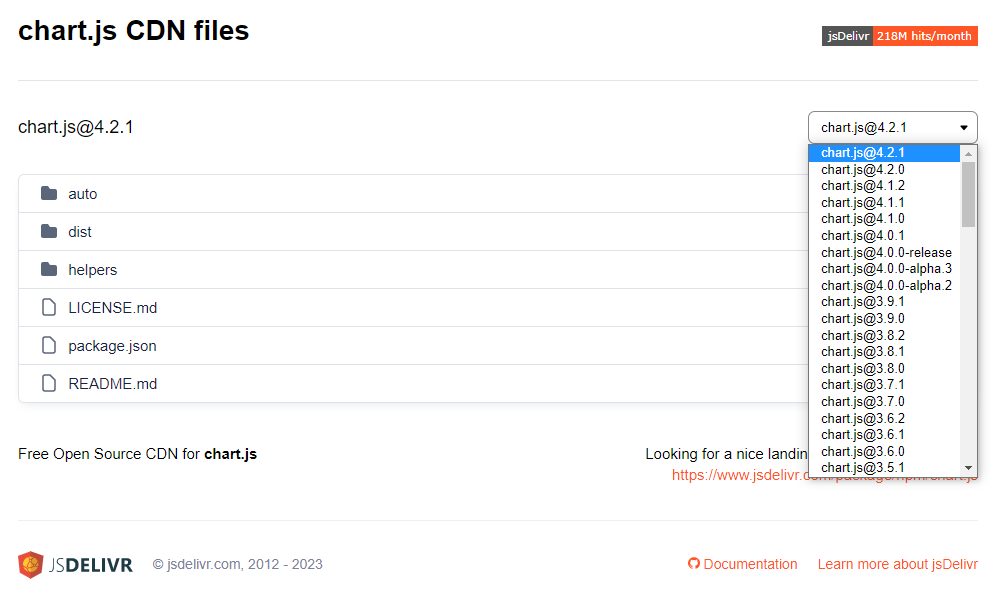
https://www.jsdelivr.com/package/npm/chart.jsにアクセスします。
「INSTALL」にある、scriptタグのリンクをコピーします。
 今回は現時点(2023-03-29)の最新version、4.2.1を利用したいと思います。
今回は現時点(2023-03-29)の最新version、4.2.1を利用したいと思います。
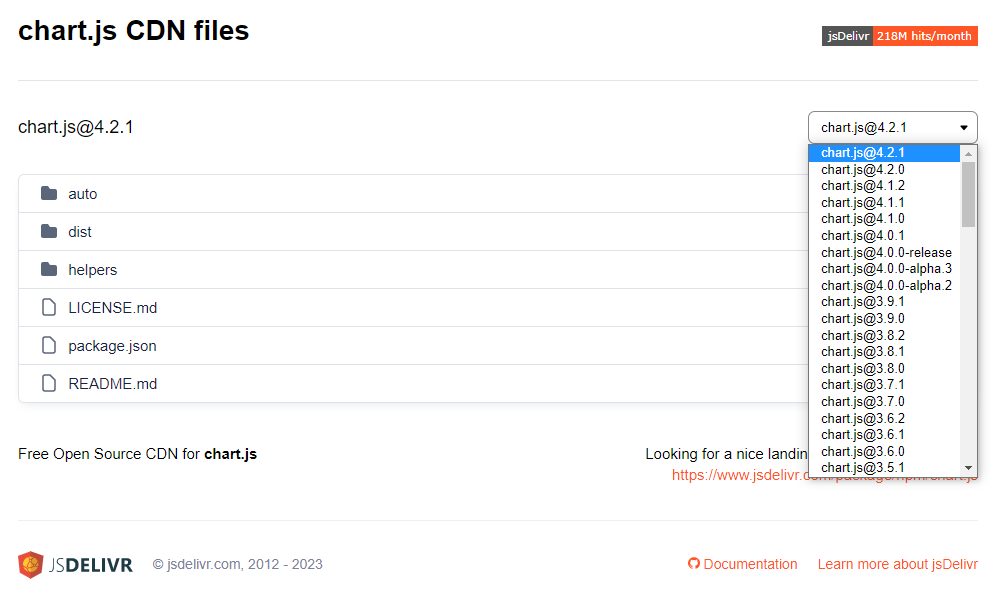
https://cdn.jsdelivr.net/npm/chart.js/から、古いversionのChart.jsを利用することも可能です。

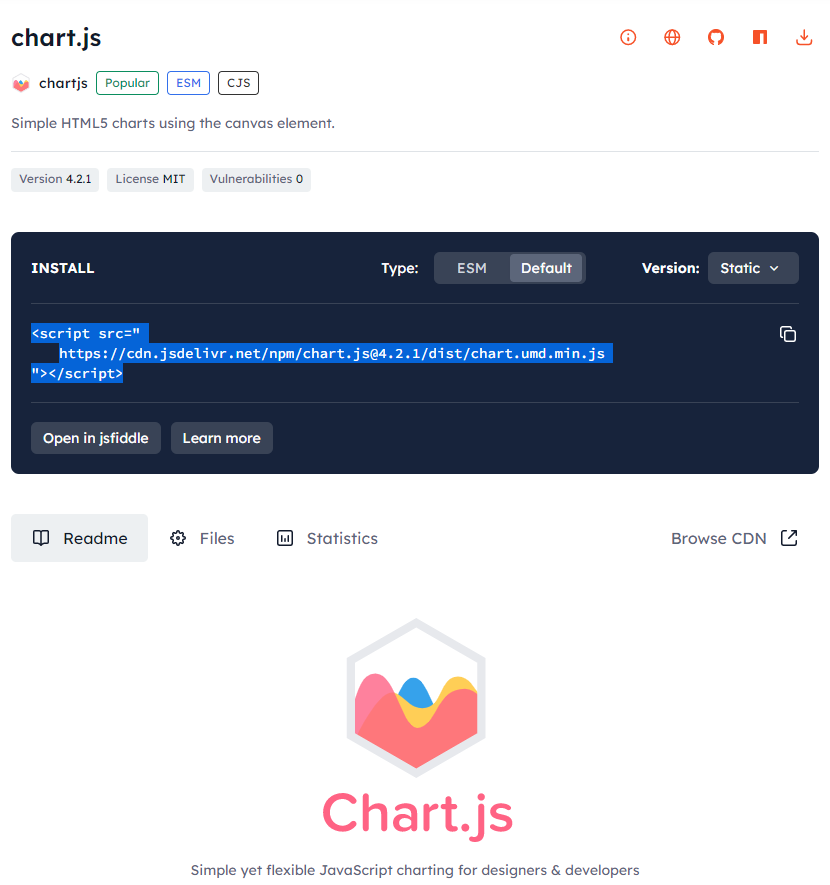
「INSTALL」にある、scriptタグのリンクをコピーします。
 今回は現時点(2023-03-29)の最新version、4.2.1を利用したいと思います。
今回は現時点(2023-03-29)の最新version、4.2.1を利用したいと思います。https://cdn.jsdelivr.net/npm/chart.js/から、古いversionのChart.jsを利用することも可能です。

Code:
// Version 4.2.1 Chart.js
<script src="
https://cdn.jsdelivr.net/npm/chart.js@4.2.1/dist/chart.umd.min.js
"></script>
サンプルチャートの描画
どのようなチャートが作りたいなど色々あるとは思いますが、段階的な動作確認は常に必要なので、まずはサンプルチャートを描画してみましょう。
https://www.chartjs.org/docs/latest/getting-started/にアクセスします。
下部に書かれたサンプルと、先ほど取得したCDNを読み込みます。
https://www.chartjs.org/docs/latest/getting-started/にアクセスします。
下部に書かれたサンプルと、先ほど取得したCDNを読み込みます。
Code:
<!-- 表示するcanvas領域 -->
<div>
<canvas id="myChart"></canvas>
</div>
<!-- Chart.js -->
<script src="
https://cdn.jsdelivr.net/npm/chart.js@4.2.1/dist/chart.umd.min.js
"></script>
<!-- chart設定 -->
<script>
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
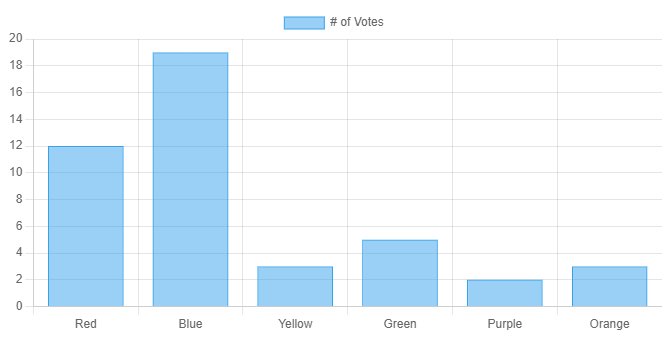
上記のような棒グラフが表示されれば成功です。
表示されない場合は、ブラウザのコンソールからエラーの内容を確認しましょう。
Javascriptのライブラリは、他のライブラリと干渉し、エラーとなる可能性があるので、動作確認は最小の構成(CSS、JS、余計なものを読み込まない)で行いましょう。
チャートの書き方
利用できるチャートの種類
サンプルを利用して円グラフを描く
Code:
<!-- Chart.js -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.7.1/dist/chart.min.js"></script>
<!-- 表示するcanvas領域 -->
<canvas id="myChart" width="400" height="400"></canvas>
<!-- chart設定 -->
<script>
const ctx = document.getElementById('myChart').getContext('2d');
// Setupタブのコード
const DATA_COUNT = 5;
const NUMBER_CFG = {count: DATA_COUNT, min: 0, max: 100};
const data = {
labels: ['Red', 'Orange', 'Yellow', 'Green', 'Blue'],
datasets: [
{
label: 'Dataset 1',
/**
* 始めに利用したサンプルチャートのデータを拝借
*/
data: [12, 19, 3, 5, 2, 3],
// data: Utils.numbers(NUMBER_CFG),
/**
* 見やすくするための色指定
*/
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
// backgroundColor: Object.values(Utils.CHART_COLORS),
}
]
};
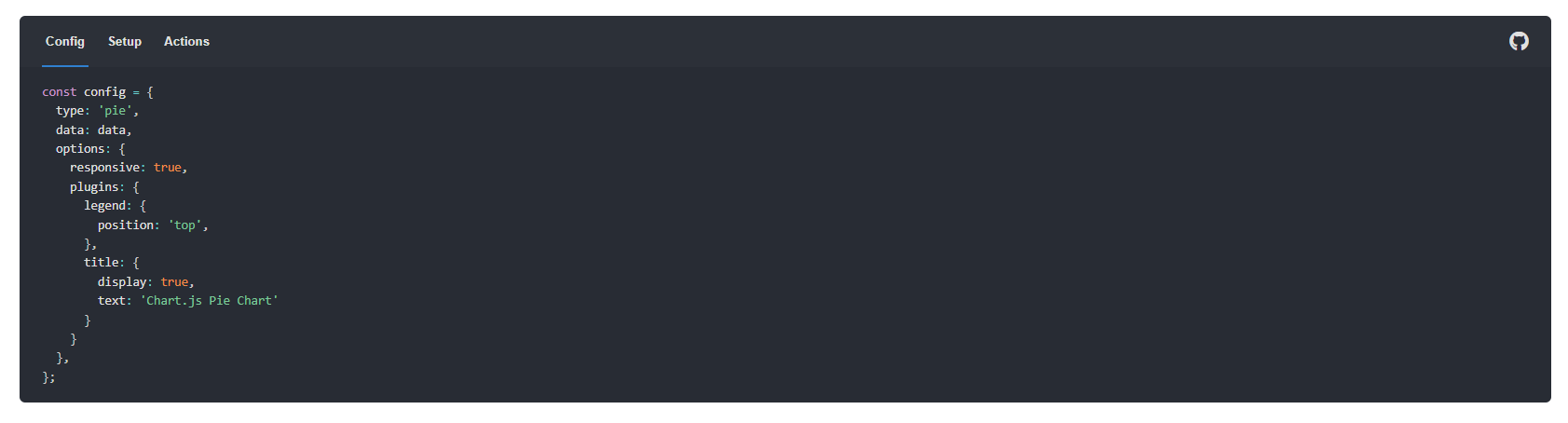
// Configタブのコード
const config = {
type: 'pie',
data: data,
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Pie Chart'
}
}
},
};
// Actionsタブのコード 今回使いません
const myChart = new Chart(ctx, config);
</script>
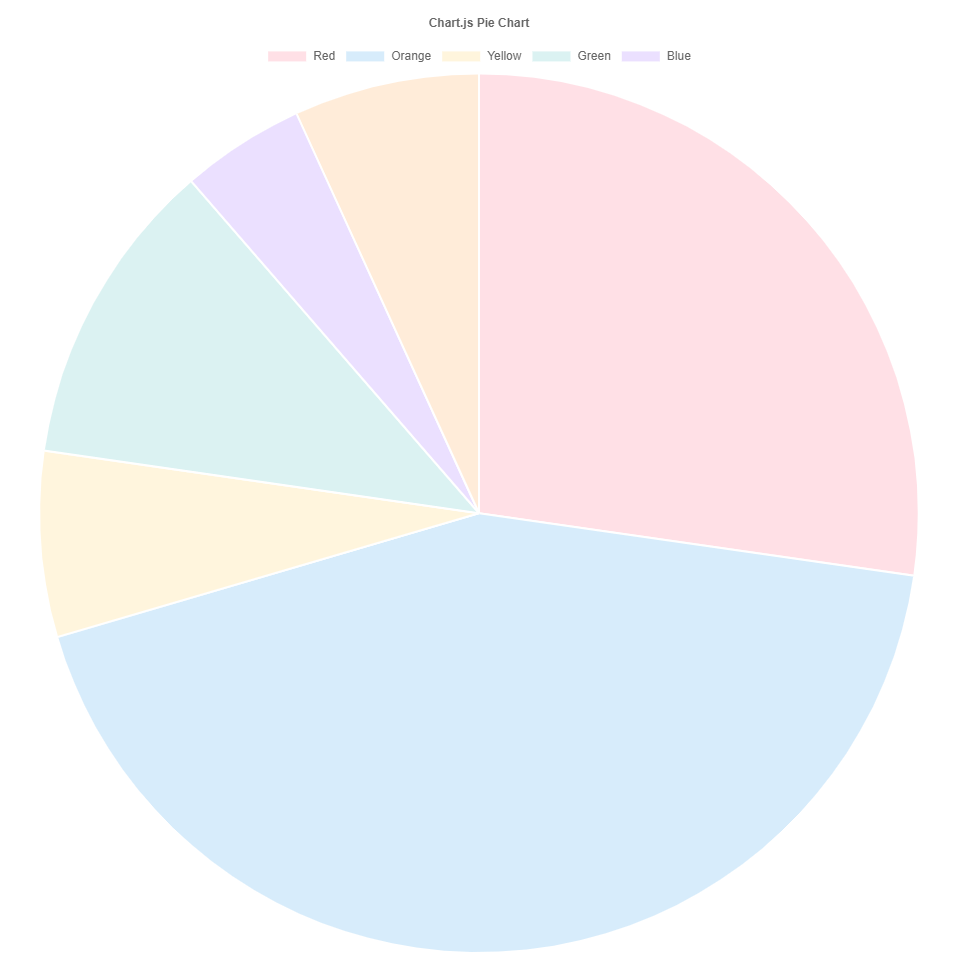
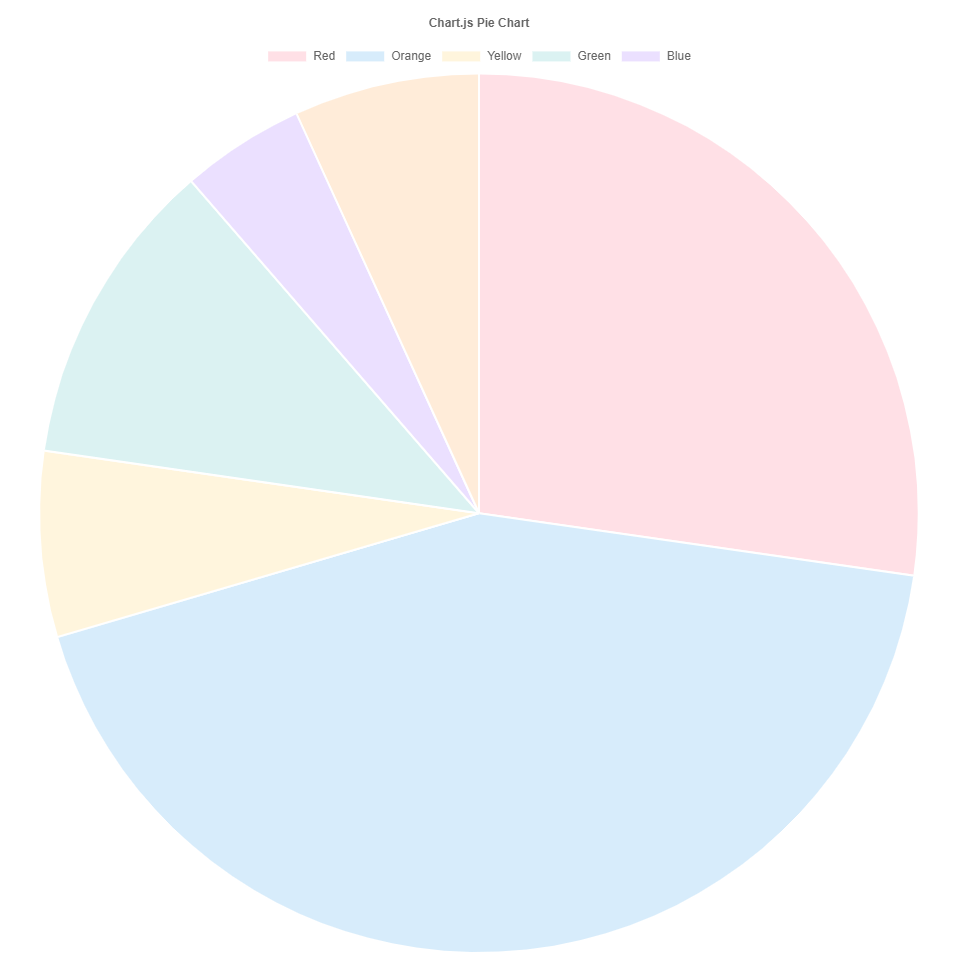
サンプルコードでは、Utilsと言う、Chart.js専用のライブラリを使用しているため、そのままではエラーとなってしまい描画されません。
Utilsページを参考に、サンプルをそのまま利用することも可能です。
今回は、始めに利用したサンプルチャートのデータを再利用してサンプルチャートを作成しています。

Utilsページを参考に、サンプルをそのまま利用することも可能です。
今回は、始めに利用したサンプルチャートのデータを再利用してサンプルチャートを作成しています。

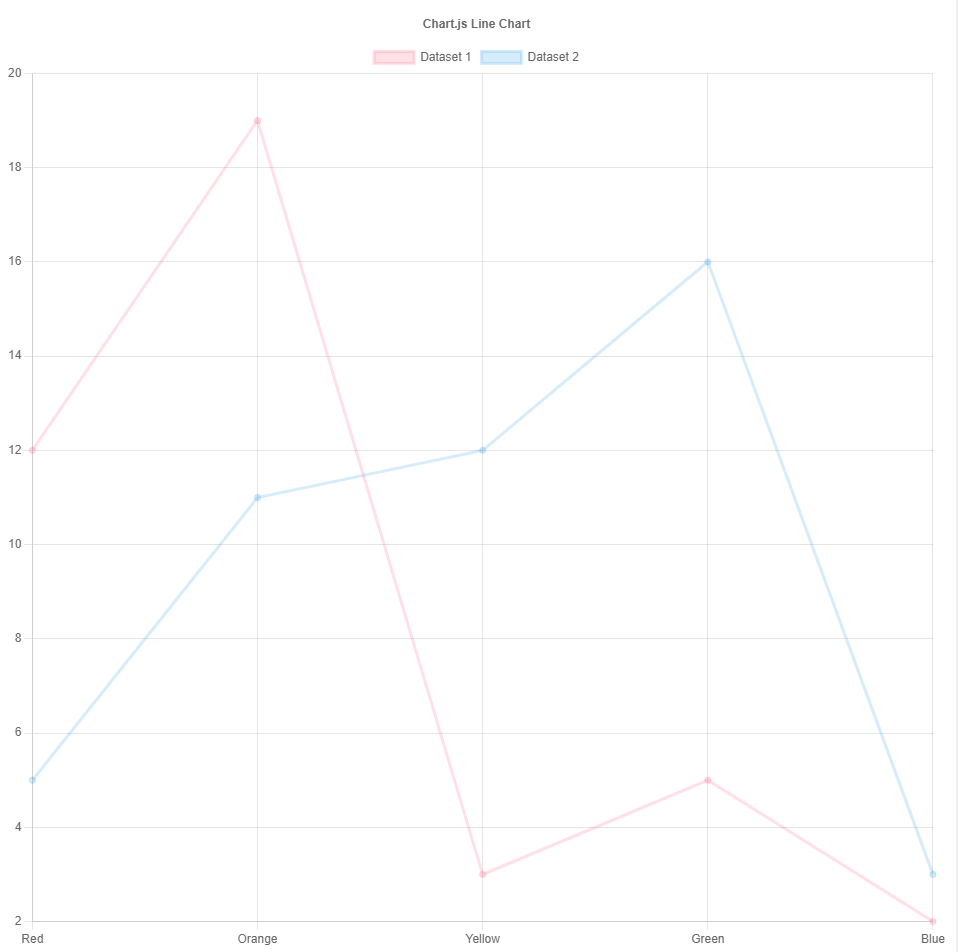
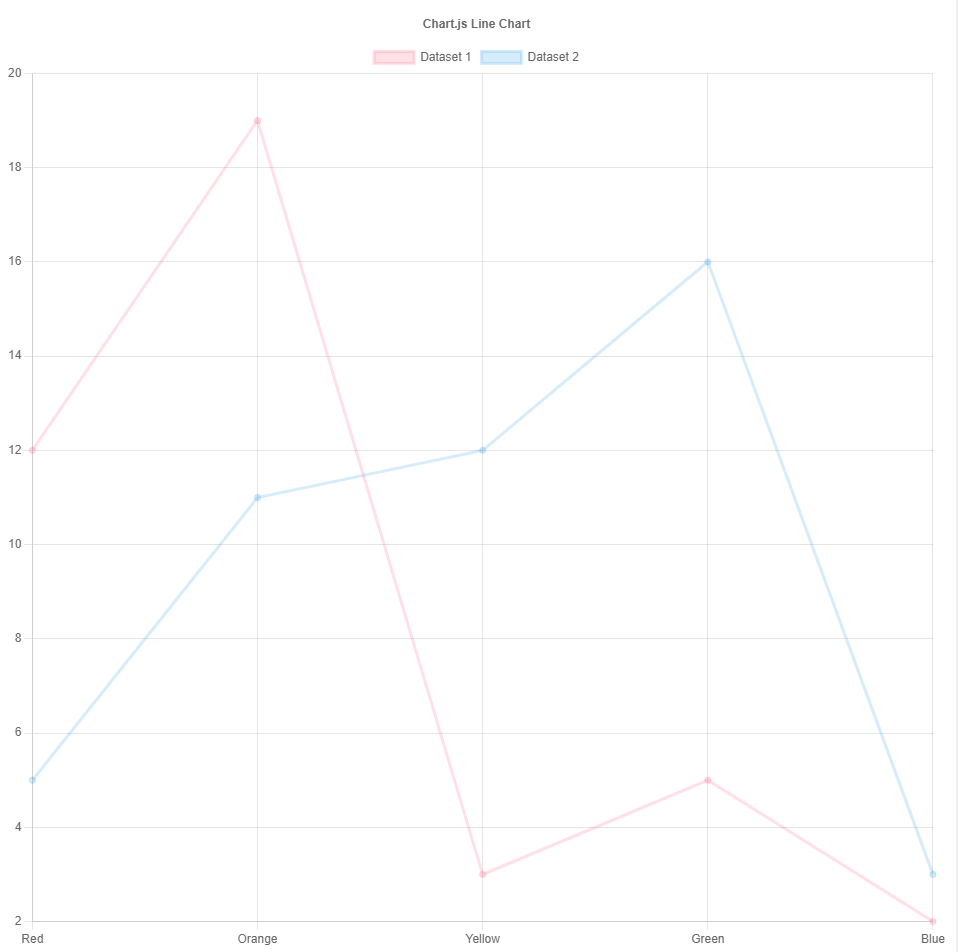
サンプルを利用して線グラフを描く
Code:
<script>
const ctx = document.getElementById('myChart').getContext('2d');
const data = {
labels: ['Red', 'Orange', 'Yellow', 'Green', 'Blue'],
datasets: [
{
label: 'Dataset 1',
data: [12, 19, 3, 5, 2, 3],
// data: Utils.numbers(NUMBER_CFG),
borderColor: 'rgba(255, 99, 132, 0.2)',
// borderColor: Utils.CHART_COLORS.red,
backgroundColor: 'rgba(255, 99, 132, 0.2)',
// backgroundColor: Utils.transparentize(Utils.CHART_COLORS.red, 0.5),
},
{
label: 'Dataset 2',
data: [5, 11, 12, 16, 3, 9],
borderColor: 'rgba(54, 162, 235, 0.2)',
backgroundColor: 'rgba(54, 162, 235, 0.2)',
}
]
};
const config = {
type: 'line',
data: data,
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Line Chart'
}
}
},
};
const myChart = new Chart(ctx, config);
</script>
config.typeを、「pie」から「line」に変更するだけで、円グラフから線グラフへと変更することが出来ます。簡単で素晴らしいですね!
「datasets」に新しくデータを追加すれば、簡単にラインも増やせます。難しいことは何もなし!素晴らしいですね!

「datasets」に新しくデータを追加すれば、簡単にラインも増やせます。難しいことは何もなし!素晴らしいですね!

注意点
Chart.jsは長らく開発が進められており、リリースされているversionも多岐に渡ります。
versionが違うと動くものも動かなくなってしまうので注意が必要です。
とくに、3.xx系と、2.xx系では、configの指定の仕方など、変更点が多いです。
常に改良されているはずなので、古いversionのサンプルしか見つからなかったと横着せず、新しいversionを利用するようにしましょう。
versionが違うと動くものも動かなくなってしまうので注意が必要です。
とくに、3.xx系と、2.xx系では、configの指定の仕方など、変更点が多いです。
常に改良されているはずなので、古いversionのサンプルしか見つからなかったと横着せず、新しいversionを利用するようにしましょう。
まとめ
今回は「Chart.js」を利用して、チャートを書く方法を紹介しました。
導入も簡単で、動作も軽快、一度使い方を覚えてしまえば様々なチャートを簡単に描写ができ、外部プラグインも豊富で、商用利用OK、と素晴らしいこと尽くめなので僕もよく利用しています。
サイト内にチャートを導入する際は利用してみてください!
導入も簡単で、動作も軽快、一度使い方を覚えてしまえば様々なチャートを簡単に描写ができ、外部プラグインも豊富で、商用利用OK、と素晴らしいこと尽くめなので僕もよく利用しています。
サイト内にチャートを導入する際は利用してみてください!